Fonctionnalités
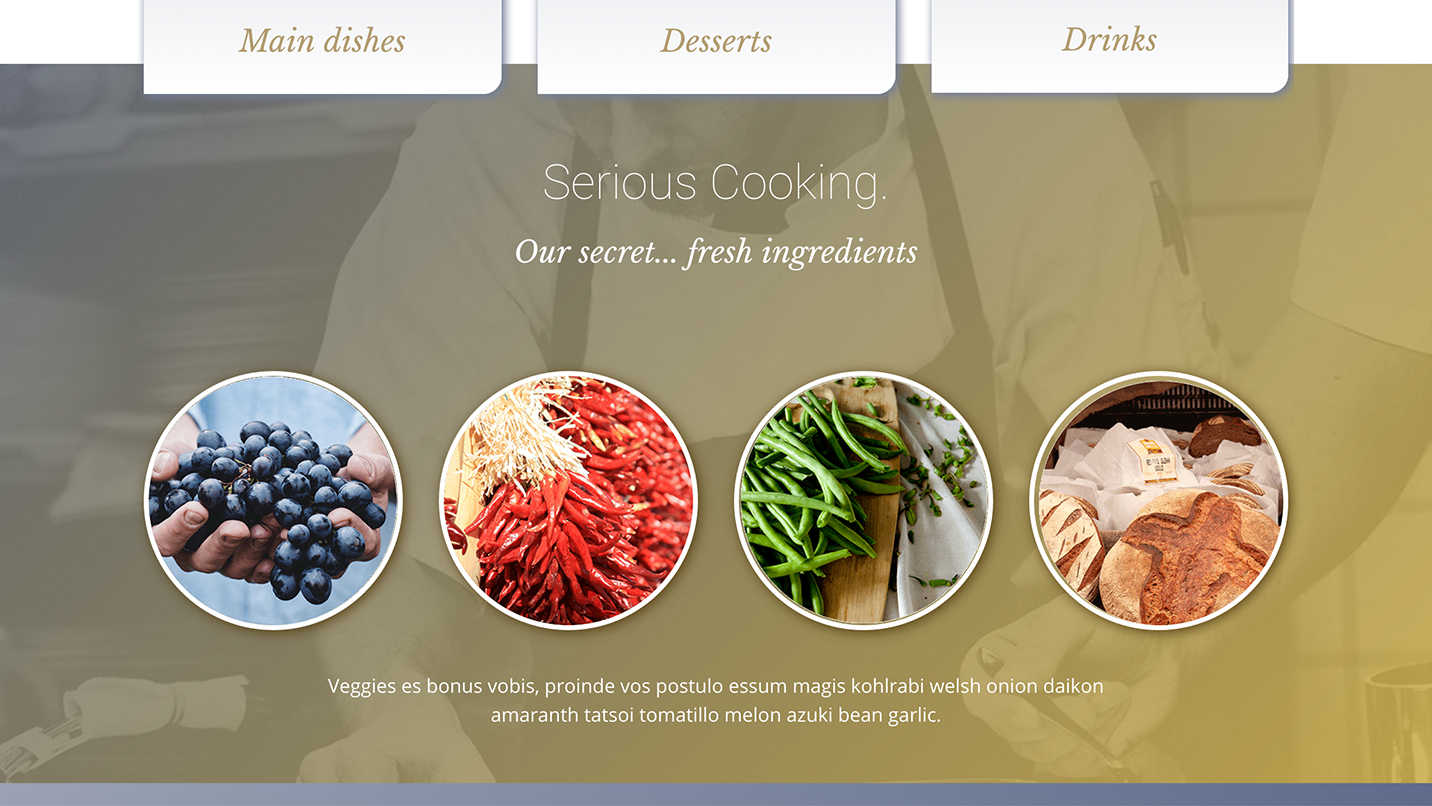
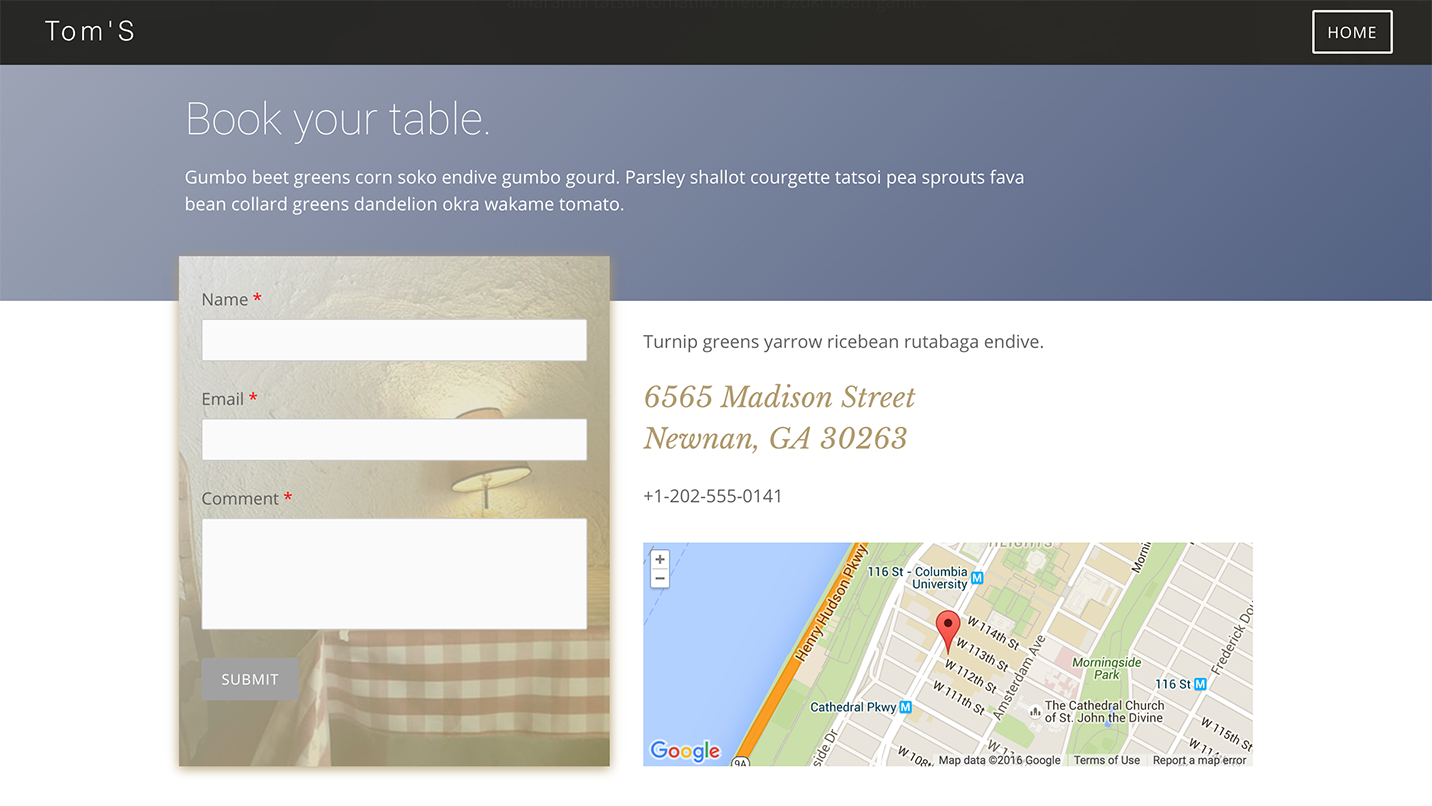
checkCreate drag and drop areas with background images or colors
check
Can be set to full width/page width
check
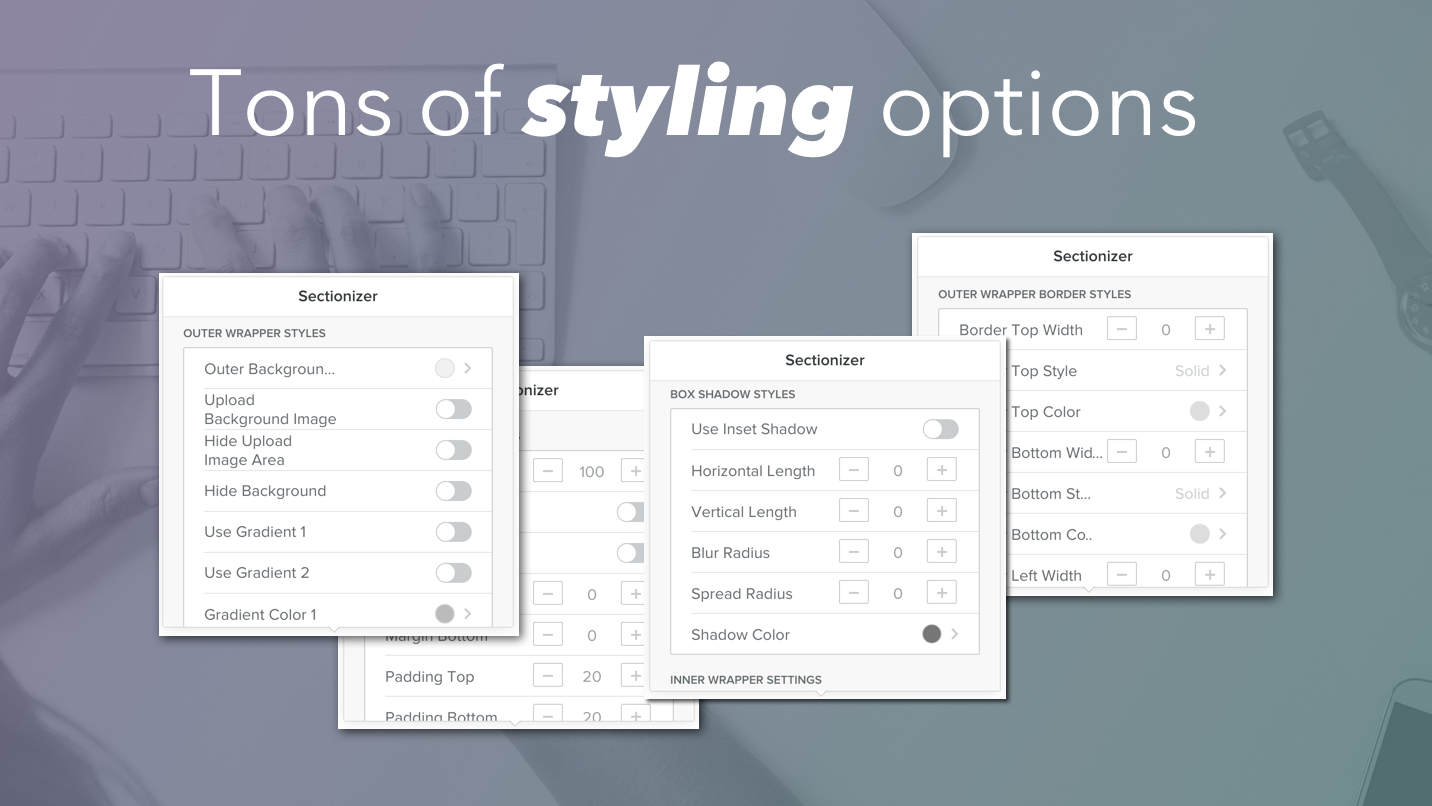
Large amount of styling settings, such as borders, gradients and much more
À propos
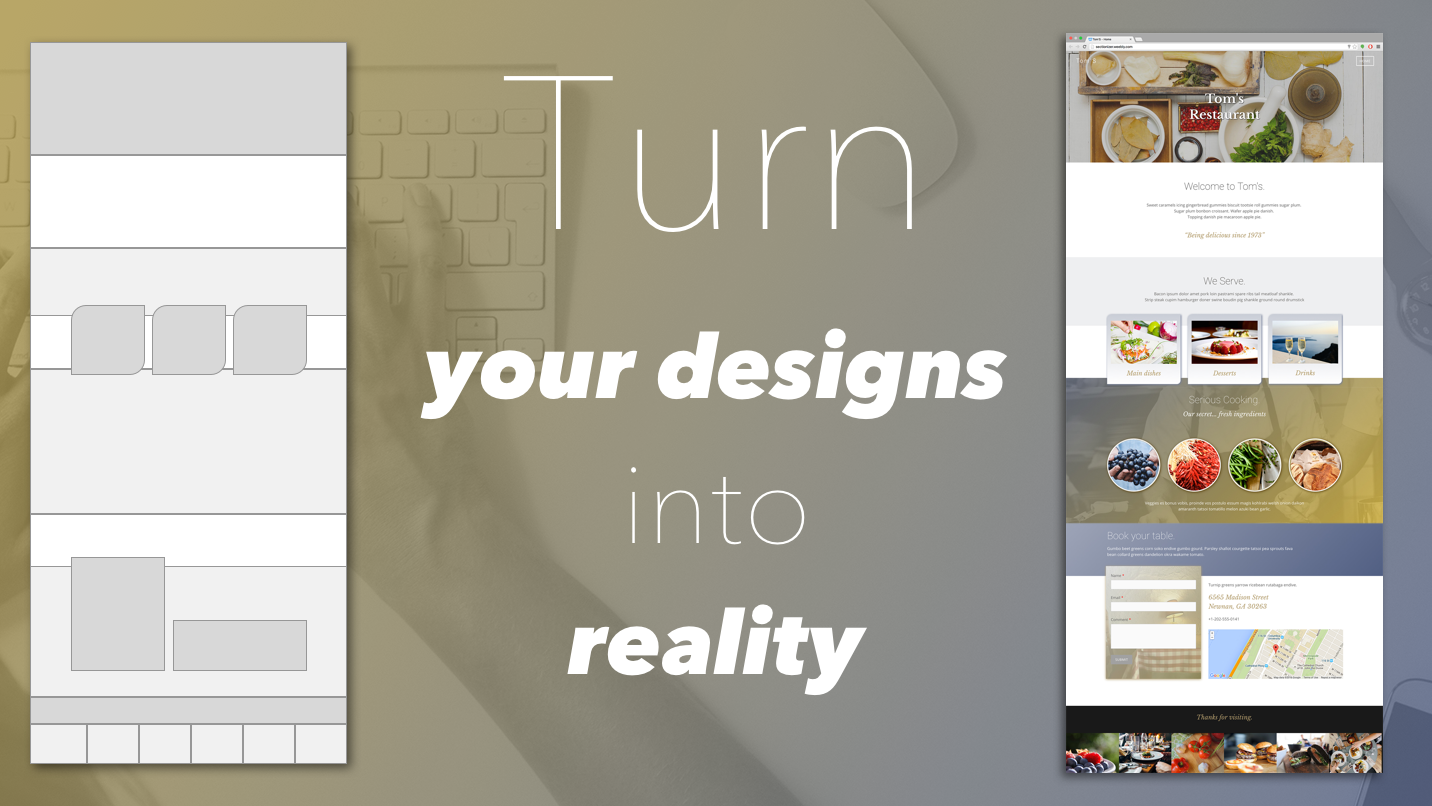
Take your Weebly website designs to the next level.
Sectionizer lets you create new content areas on your existing template, which allows you to restyle the layout of your current template.
Time to create stunning landing pages.
A must have element for each Weebly designer or anyone who is looking for a serious upgrade of their design.
It is possible to use a Sectionizer element inside another, but only when the inner element is being set to 'Boxed Width'.
Themes which use a sidebar or vertical side navigation can only use the element as 'Boxed Width' version, to prevent the element overlapping the side element.
Instructions
Demo version
Additional info
Sectionizer lets you create new content areas on your existing template, which allows you to restyle the layout of your current template.
Time to create stunning landing pages.
A must have element for each Weebly designer or anyone who is looking for a serious upgrade of their design.
Features
- Full width or boxed
- Set minimum height or window height
- Margin/padding top and bottom
- Background:
- Color
- Background image
- Gradient
- Image + gradient
- Border color, thickness, type and radius
- Box shadow, inset and outline
Additional
It is possible to use a Sectionizer element inside another, but only when the inner element is being set to 'Boxed Width'.
Themes which use a sidebar or vertical side navigation can only use the element as 'Boxed Width' version, to prevent the element overlapping the side element.
Instructions
Demo version
Additional info
Pricing
One-time Fee
$20
$20
Sectionizer
Add background image, color, gradient. Style borders, radius, width and much more.
Add background image, color, gradient. Style borders, radius, width and much more.
check
Avis
-
JT Jun 20, 2024Decided to try this app - I have a few from this company, and thankfully, I am very intuitive, so I figured some things out, however, it seems that this app does not portray the same thing on a mobile phone as it does from a computer - this is an issue.
-
Rob Beraldo Dec 04, 2023Cannot for the life of me work out how to use this app. Emailed support and never heard back and there is no manual, FAQ or help video (ironically free apps have help videos but this paid one doesn't!). Waste of money as I'm unable to use it.
-
Boutique Villa Bonaire Aug 01, 2023Had some issues with using the app to the max of its abilities (as I am not a pro developer) and received excellent response & tips from the support team! Love the app!
-
Iwona Dufaj Jan 19, 2022Solved a lot of design needs. Love this APP, necessary purchase. Gives all of my pages that extra edge. Very helpful people at the other end. Thank You Waddons Team.
-
Arial Rose Jun 24, 2021Not good tutorials. Couldn't use properly.
-
Guster Marian Feb 20, 2021I bought this App twice and it does not install. keep asking me to pay again, and again. Waddons Technical Support 0 Weebly technical support 0 I bought this App on 06-02-21 and it still doesn't work again he asks me to pay Some charlatans !!!! I paid twice and they didn't activate it. I sent 4 emails and nothing! Be very careful with Waddons!!!
-
Emma Moulton Apr 22, 2020Doesn't work. Refund requested.
-
THE VSN GROUP Mar 05, 20200. No tutorials. Impossible to use it properly
-
L W ST JOHN-MOSSE Dec 07, 2019You can't click on elements within a 'section' once you've dropped them in that section, without it bringing up the menu for the sectionizer in the parent. For example, I created a section with a custom image background, and then when I dropped in some text to go on top of it, I can't click to edit the text. It keeps bringing up the 'Sectionizer' edit window for the parent. Also when I put a text element below a spacer. Sorry this just doesn't work. How do I request a refund?
-
Katja Loeffler Feb 27, 2019Klasse App. Besonders die Möglichkeit, ein Foto/Bild als Hintergrund einzufügen und einen Text darüber zu geben. Habe es in meinem Footer eingebaut. Funktion: mit ein bisschen Übung bekommt man es hin. Läuft.
1 - 10 de 40